Introduction
The "Regulation by Enforcement" page on the Blockchain Association's website addresses concerns regarding the U.S. Securities and Exchange Commission's (SEC) regulatory approach to the digital asset industry. The page aims to inform policymakers, stakeholders, and the general public about the consequences of the SEC’s actions and the need for clearer legislative frameworks to support innovation in blockchain and cryptocurrency. This case study examines the user experience (UX) and user interface (UI) of the page to evaluate its design, functionality, and overall effectiveness in delivering its message.
1. Objectives of the Page
The primary goal of the "Regulation by Enforcement" page is to:
Raise Awareness: Inform users about the adverse effects of the SEC's enforcement actions on the digital asset industry.
Advocate for Change: Encourage users to support legislative efforts that provide clearer, fairer regulation.
Engage Users: Provide data-driven arguments and insights to persuade stakeholders of the need for reform.
2. User Experience (UX) Design
The page is structured to provide a smooth, logical flow for the user, with key messages delivered progressively. The user journey follows a path of education, highlighting the consequences of SEC enforcement actions, supporting data, and concluding with a call to action.
Positive UX Features:
Clear Navigation: The page is easy to navigate, with sections that guide users through the main points without confusion. The content is broken into distinct sections, making it digestible.
Logical Flow: The information is presented in a clear sequence—starting with the problem, followed by supporting data (surveys and legal costs), and ending with the call to action.
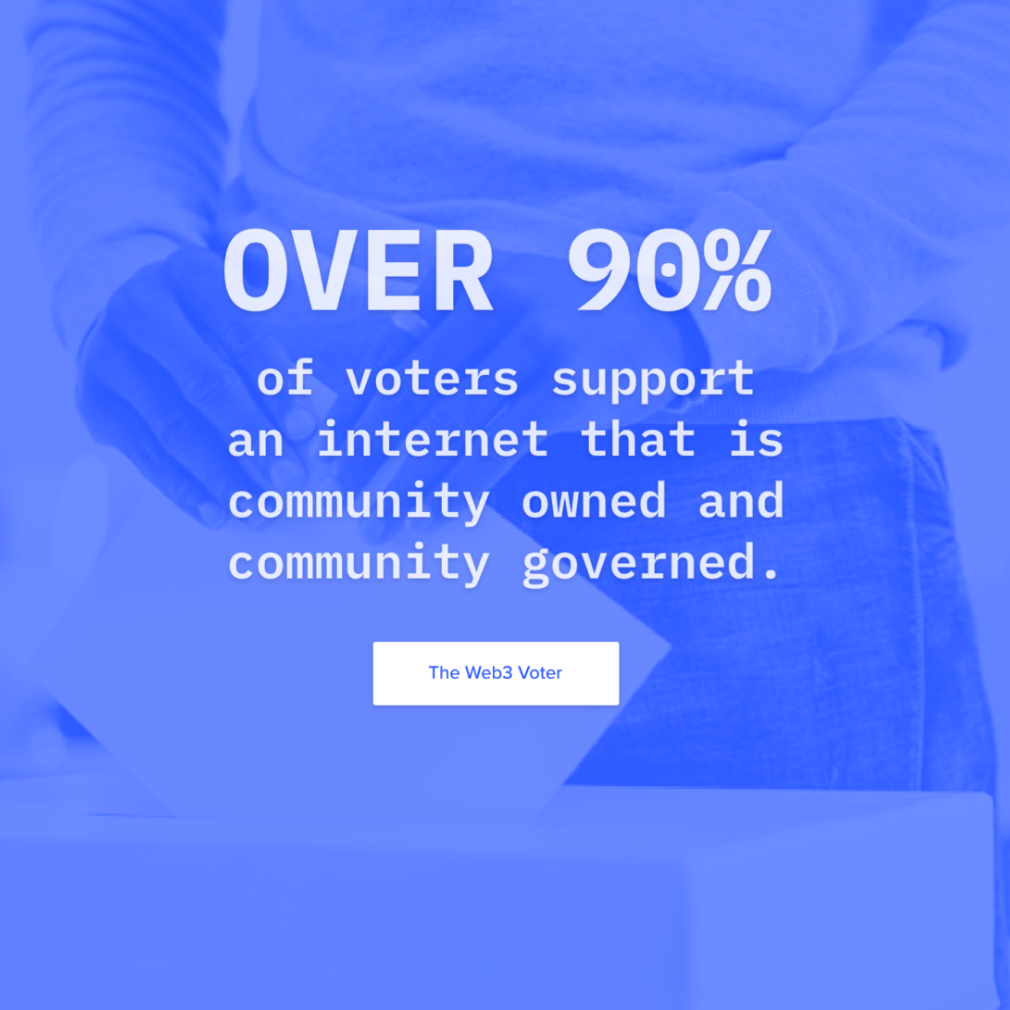
Data-Driven: The page uses statistics, surveys, and factual data to support its claims, offering credibility to the arguments made. This approach ensures that users are not just passively consuming content but also reflecting on the implications.
Call-to-Action (CTA): The “Join Blockchain Association” button stands out, encouraging users to take action after engaging with the content. It is prominently placed at the end of the page, which aligns with conversion goals.
Opportunities for Improvement:
Deeper Dive Sections: For users who want to understand the issue in more detail, the page could benefit from expandable sections that reveal further information when clicked. This would help manage long-form content without overwhelming casual readers.
3. User Interface (UI) Design
The UI of the page is clean and minimalist, with a consistent color scheme that emphasizes professionalism and trust—key elements for the Blockchain Association. The site uses blue tones to signify stability and trust, which is appropriate for an advocacy-focused organization in the financial space.
Positive UI Features:
Typography: The fonts are clear, legible, and consistent throughout the page, making it easy for users to read the content. The font sizes are well-structured, with clear headings and subheadings.
Color Scheme: The color palette is consistent with the Blockchain Association's branding. The use of white space ensures that the page doesn’t feel crowded, while the blue accents draw attention to key areas like statistics and calls to action.
Visual Data Presentation: The page includes infographics and charts that summarize key data points, making the content visually engaging and easy to digest. These visual aids are particularly helpful in emphasizing the legal and financial impact of SEC actions.
Opportunities for Improvement:
Interactive Visuals: While the current infographics and charts serve their purpose, more interactive data visualization could be introduced. Users could engage with the data, such as by clicking on sections to view detailed breakdowns of survey results or enforcement actions.
Multimedia Elements: Incorporating short, relevant videos or animations could help explain the issue more dynamically and break up the text-heavy content.
4. Performance & Mobile Optimization
The page is designed to load quickly, with minimal images and external resources, ensuring a smooth user experience. On mobile devices, the page adapts well to smaller screens without losing functionality.
Positive Performance Features:
Fast Load Times: The page loads quickly, even on devices with slower internet connections, ensuring that users don’t get frustrated by delays.
Mobile Responsiveness: The layout adjusts fluidly across devices, making it accessible on smartphones and tablets. The text remains readable, and the images scale appropriately, maintaining the user experience.
Opportunities for Improvement:
Mobile Optimization for Data: On smaller screens, the data-heavy content could be compactly displayed in the form of collapsible sections, which would help avoid excessive scrolling.
5. Content Presentation and Accessibility
The content is clear and straightforward, using a data-driven approach to convey key messages. It effectively balances text, statistics, and visuals to support the argument that the SEC’s enforcement actions are detrimental to innovation in the digital asset space.
Positive Accessibility Features:
Legible Text: The page uses a high-contrast color scheme with easily readable fonts, ensuring that users with visual impairments can consume the content.
Clear Structure: The content is logically segmented with headings and bullet points that help users navigate and digest the information more easily.
Opportunities for Improvement:
Alternative Text for Visuals: More detailed alt text for infographics and images would improve accessibility for users who rely on screen readers.
Conclusion
The "Regulation by Enforcement" page of the Blockchain Association website is well-structured and achieves its primary goal of informing and engaging users. The page is designed with a clean UI and logical UX, offering a professional and persuasive argument for clearer regulatory frameworks in the digital asset industry.
Overall, the page serves its purpose effectively, and with slight improvements in engagement and accessibility, it could provide an even more compelling experience for its users.